前言
看了朋友的文章Watermark Security,补充几个去水印的方法
不多BB直接上干货,用朋友的带水印的博客@joychou做测试
开始
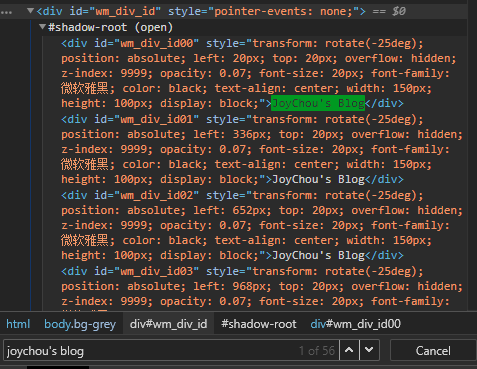
打开网站看到斜着的水印,首先要确定水印的内容是图片背景,还是文字,打开控制台搜索水印内容,发现此水印为文字内容,且被包含在shadow-dom中,shadow-dom可以隔离文档的样式和脚本干扰,可看成一个隔离沙盒

一般来说只要删掉外层id为wm_div_id的父div就干掉了水印,但是测试发现删掉后不生效,原来删掉后又被自动添加了一个一模一样的div进来。
OK这时候我打开chrome的设置,找到Disable Javascript勾选禁用javascript,再回来删除掉水印div,成功。
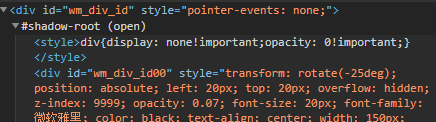
或者在shadow-dom里插入style标签写上div{display: none!important;opacity: 0!important;}

另外我又一想,这个shadow-dom在IE里会不会不兼容而导致显示不了,然后又用IE打开网站,打开IE控制台切换IE版本观察,低版本下水印不会显示出来,但是网页排版会稍乱。
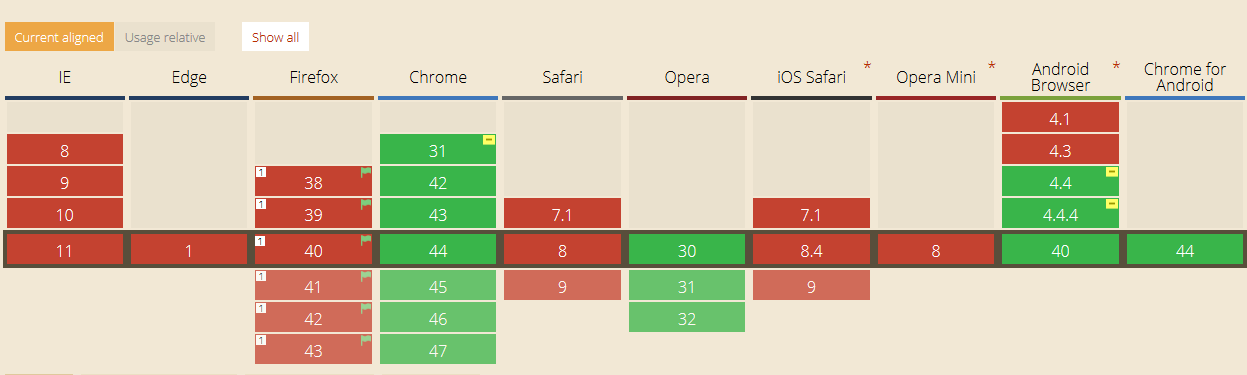
shadow-dom兼容性

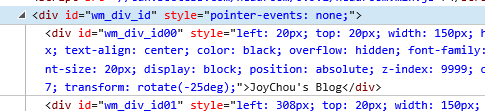
回到正常显示的IE版本里,查看DOM,找到id为wm_div_id的div

不兼容的shadow-dom被转化为了正常的DOM,用chrome的时候直接设置wm_div_id的style是不会影响内部包含的shadow-dom的,在IE中由于没有了shadow-dom,所以这个时候设置外层div的样式就行了,直接display: none;成功。